What is Color Gradient? Type of color gradients:
- Linear
- Radial
- Freeform
- Reflect
Color gradient in Illustrator
- Color gradient in Photoshop
- Color gradient in CSS
COLOR GRADIENT
A gradient is a graduated blend of two or more colors of the same color. You can use gradients to create color blends, add volume to vector objects, and add a light and shadow effect to your artwork. In Illustrator, you can create, apply and modify a gradient using the gradient panel, the gradient tool, or the control panel. -Adobe
Color gradient in Illustrator
 It exists 3 types of gradient that you can use:
It exists 3 types of gradient that you can use:
- Linear: To blend colors from one point to another in a straight line.
Click the gradient tool. The object is selected and click linear gradient to apply the linear gradient. - Radial: To blend colors from one point to another point in a circular pattern.
Click radial gradient to apply the radial gradient to an object. - Freeform: To create a graduated blend of color within a shape.
Add one more color and click anywhere in the object.
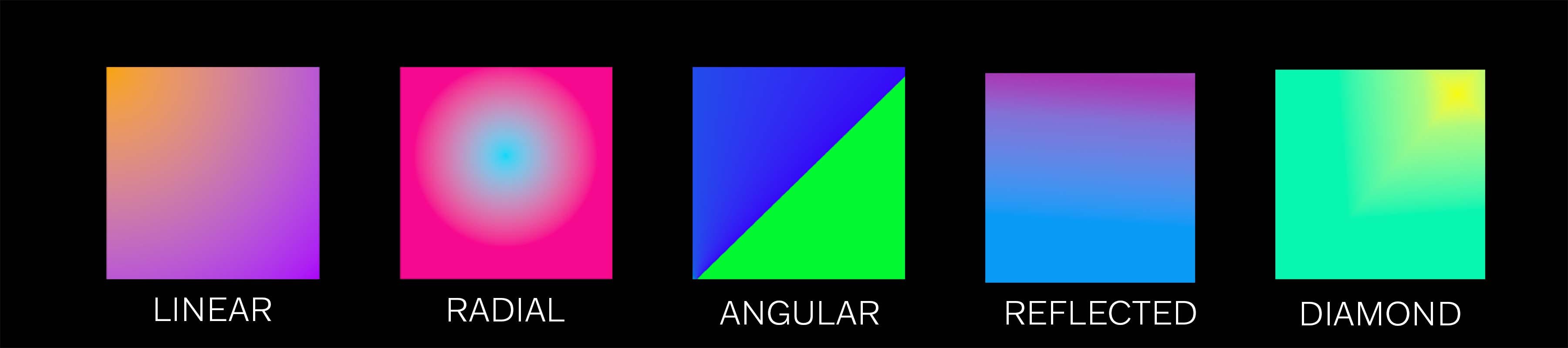
Color gradient in Photoshop
Several gradients option to use in Photoshop:

Linear gradient: Shades from the starting point to the ending point in a straight line.
Radial gradient : Start from the starting point to the ending point in a circular pattern.
Angular gradient: In a counterclockwise sweep around the starting point.
Reflected gradient: Mirrors the same linear gradient on either side of the starting point.
Diamond gradient: Shades from the middle to the corners of a diamond pattern.
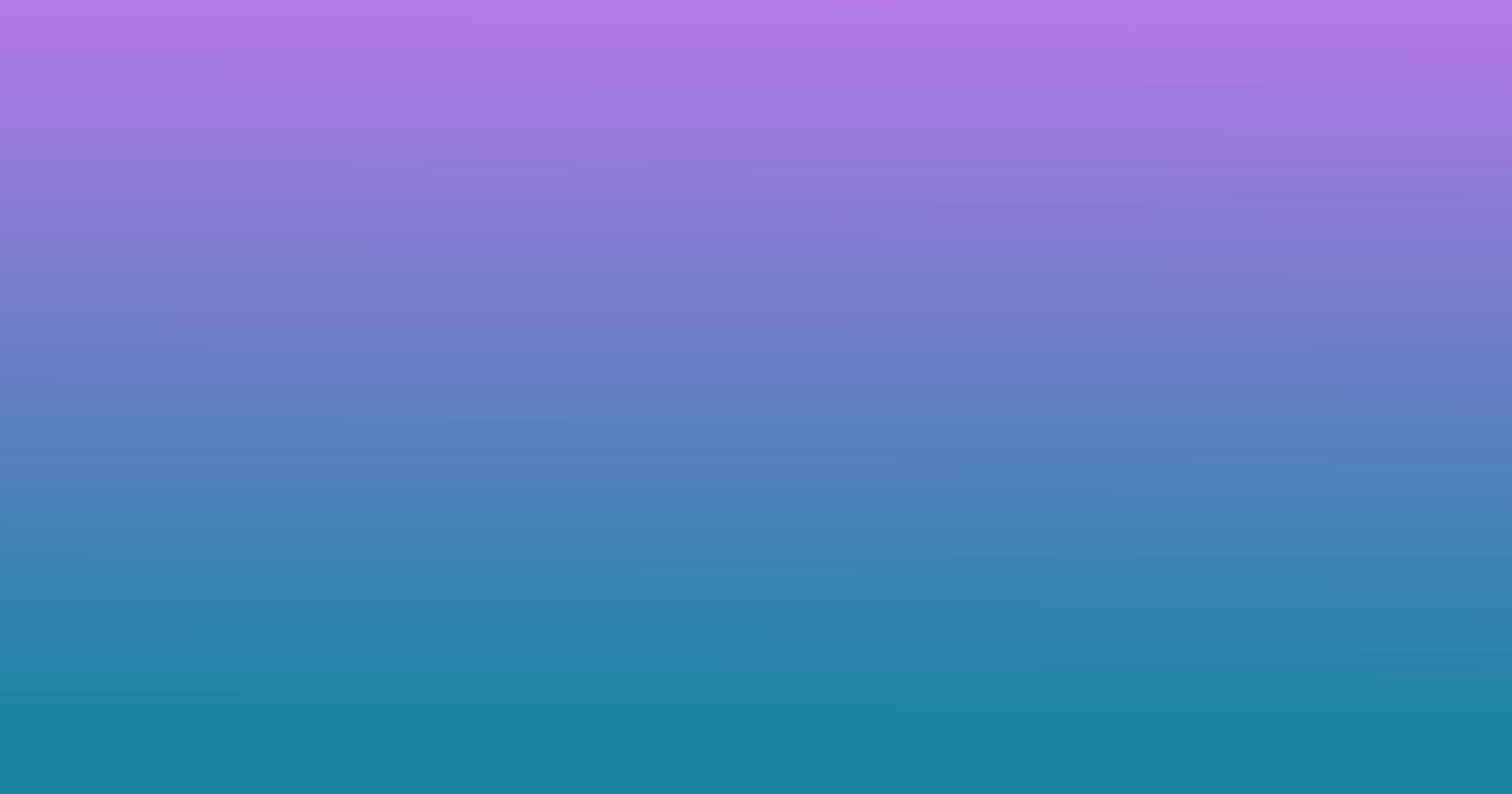
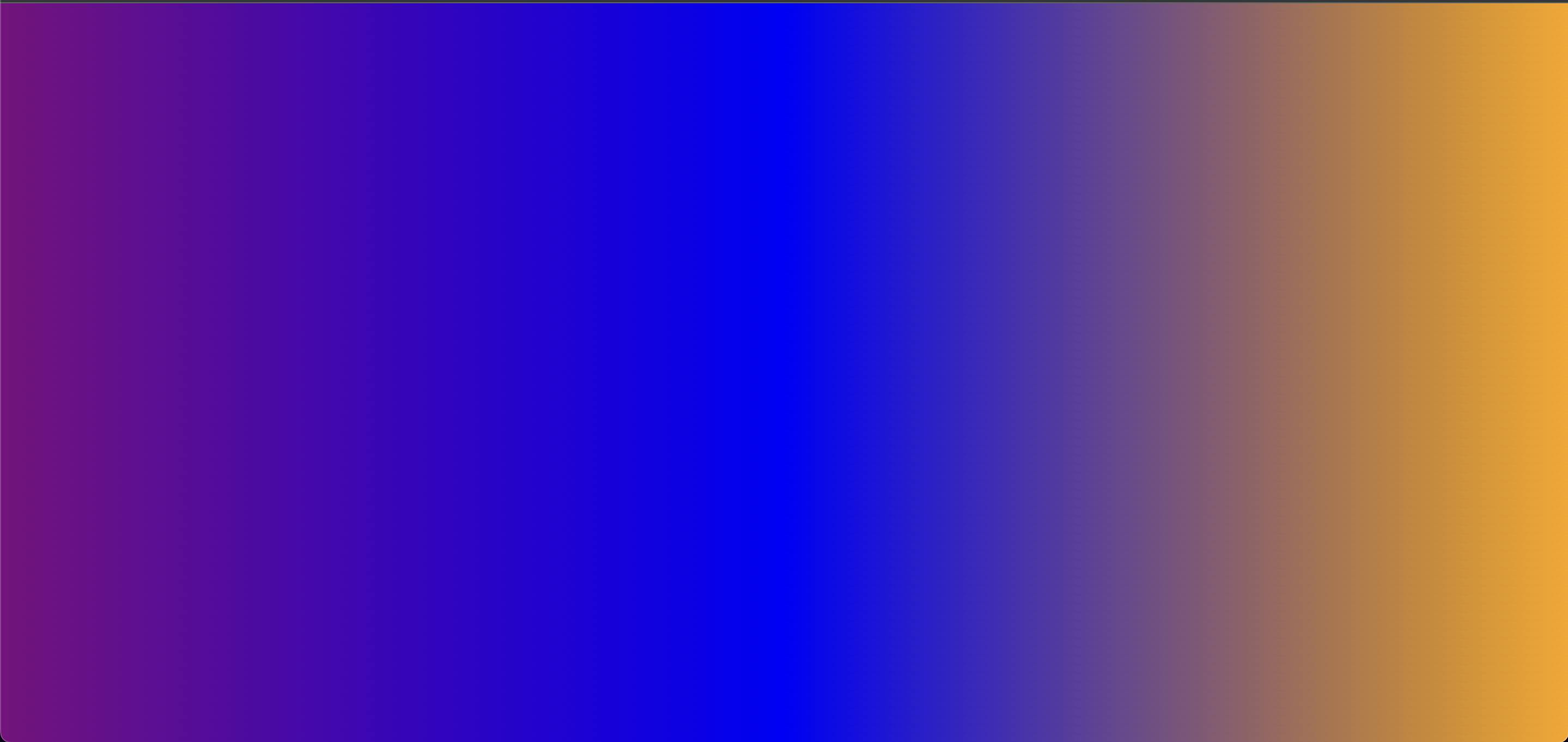
Color gradient in CSS
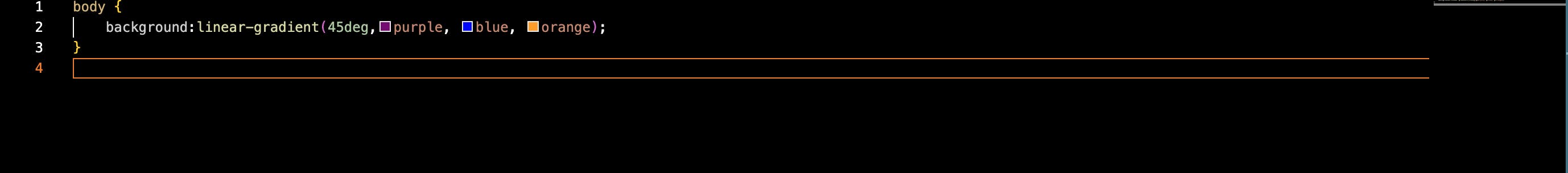
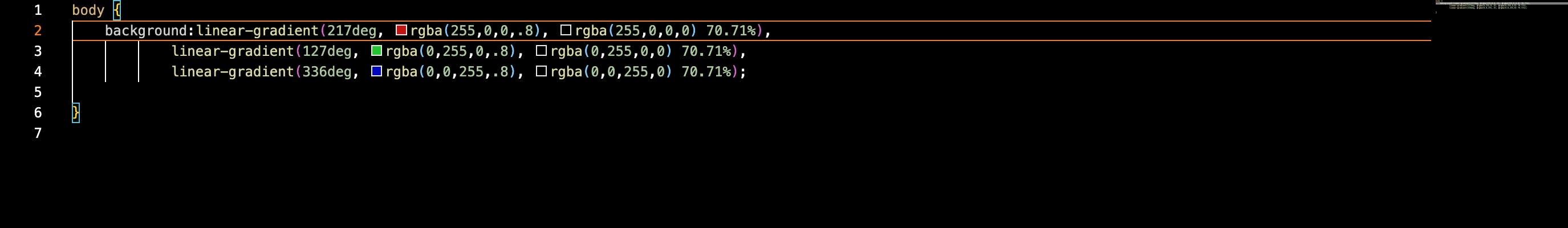
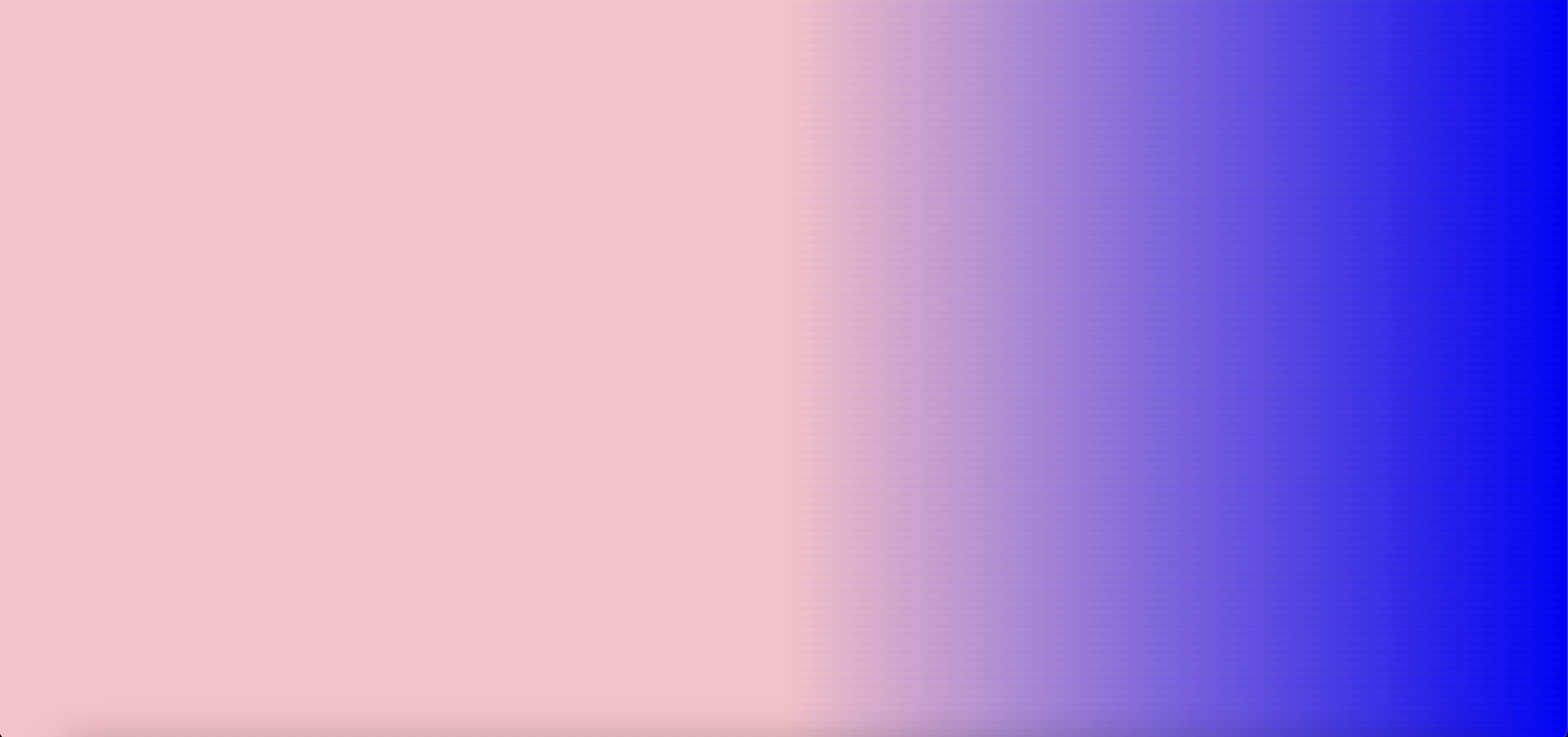
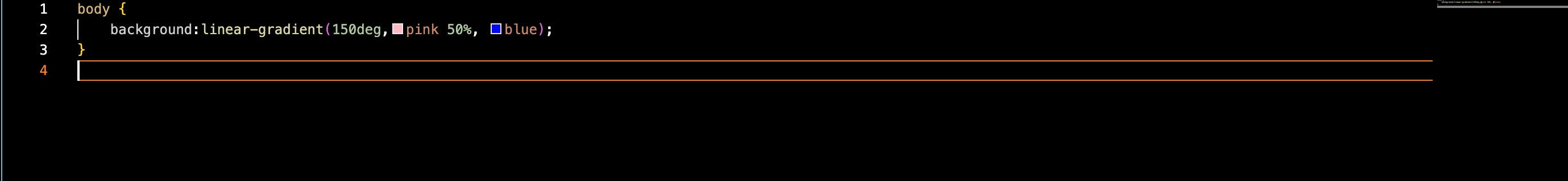
The linear-gradient () is a CSS function that creates an image consisting of a progressive transition between two or more colors along a straight line. This result is an object of the data type, which is a special kind of . - MDN(developer Mozilla)
A linear gradient has no particular size or ratio, but the values are important, indicating the gradient's direction. The top, bottom, left and right values are equal to the angles 0 deg, 180 deg, 270 deg, and 90 deg. The colors of the gradient are the starting point, in between, and the ending point. the first color starts at the beginning, the second in the middle, and the rest color at the end.






sources: Adobe, MDN